
FeedJIT:看看Blog讀者從何而來?為何而來?
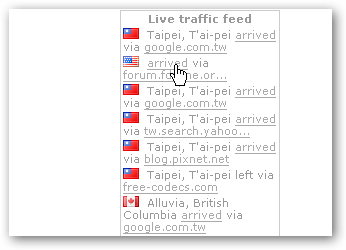
FeedJIT這個簡單實用的部落格側邊欄外掛,當然馬上裝上去來試用,FeedJIT可以即時顯示最近10位到訪讀者的來源地區、來源網址、以及到達網頁。這三個資訊對部落格站長來說非常實用,對部落格讀者來說,也是一個有趣的吸引力。我們可以看到訪客都從什麼地理位置來,看看訪客都到了部落格中的哪些網頁,以及了解他們是從哪裡連到那麼網頁的(反向連結)。所以我可以發現一位香港的讀者逛到了介紹「CCleaner」的那篇文章,而他是透過在Google搜索「系統清理」而找到這裡的。相信這對於站長來說會是非常有幫助、也有鼓勵意味的一個資訊,而雖然各大網頁瀏覽統計服務可能都有提供這種反向連結追蹤的功能,可是像FeedJIT這麼方便(不需註冊)、簡單(只要複製貼上一段代碼)、直覺(不用進任何後台,部落格上就可以看到)並且實用的服務還真的是應該給它好好推薦一下。
FeedJIT的安裝過程只能用「簡單到爆」來形容,來到首頁你會在左上角看到一段javascript的代碼,把它複製起來,安裝到你的部落格側欄即可。假設你是使用Blogger的話,就到「版面配置」-「加入網頁元素」-「HTML/javascript」加入那段代碼即可。效果如本站右下方的「從何而來?為何而來?」欄位所示,歡迎讀者點點看訪客們都到了哪些地方,以及從什麼地方來。 點擊FeedJIT資訊中的「arrived」就可以連到訪客所拜訪的頁面,點擊「Via」後方的網址就可以看看訪客從何而來,如果是搜尋引擎的話,也可以看到搜索關鍵字與實際的搜索結果頁面。
 FeedJIT讓我想到也是同樣簡單的一個即時線上人數統計服務:Who's.amung.us,同樣都是不需註冊、立刻獲得代碼,馬上可以使用,並且又提供了很實用兼有趣的資訊,雖然沒辦法像大型的統計工具那樣提供太多數據,可是即使只有抓住一個重點,都是一個讓人愛不釋手的好服務。
FeedJIT讓我想到也是同樣簡單的一個即時線上人數統計服務:Who's.amung.us,同樣都是不需註冊、立刻獲得代碼,馬上可以使用,並且又提供了很實用兼有趣的資訊,雖然沒辦法像大型的統計工具那樣提供太多數據,可是即使只有抓住一個重點,都是一個讓人愛不釋手的好服務。









 留言列表
留言列表
