
貼圖...貼啥圖???表情符號嗎???
不~不~不~
這次讓你貼圖片網址就好,連表情符號的相簿都可以省下來了
這是格友霝兒提供的一個好點子,現在我要來實現它了
裝了這小程式,格友便能在文章的留言處貼上任何地方的圖片網址
以往痞哥會將這網址轉換成超連結(可以用滑鼠點開看)
現在讓這小程式將網址連結的圖現直接顯示出來
小程式如下:
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
if(!$('#unfold-comment-extra'))return false;$('<div id="comment-emotion"><img src="https://ad7e68ee826f9b5c6ad6efe4cb4789aed2de89f3.googledrive.com/host/0BwYPOD9q4-yzMVVFN0VVWndQV2M/LinkToImage.PNG"><a href="http://blogbackup.pixnet.net/blog/post/383325500" title="留言貼上圖片網址可直接顯示圖片">網址貼圖</a></div>').insertAfter('#unfold-comment-extra');
ab_commentText=$('#comment-text');
ab_commentPostText=ab_commentText.find('li.post-text a,li.reply-text a');
$.each(ab_commentPostText, function() {
var $text=$(this);
var tmp=$text.text().toLowerCase();
if(tmp.indexOf('.jpg')!=-1 || tmp.indexOf('.gif')!=-1 || tmp.indexOf('.png')!=-1)
{
$text.html('<img src="' + $text.text() + '" border=0">');
}
});
});
</script>
安裝方式.
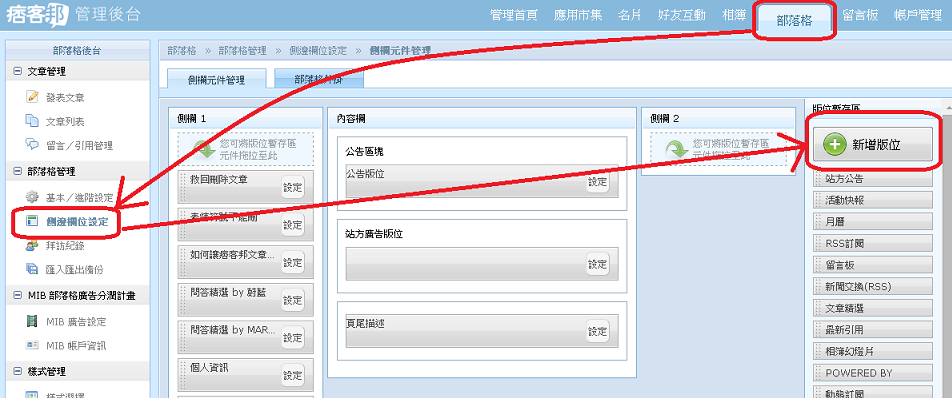
跟以往一樣,到 [側邊欄位設定] 新增一個版位

將上面的小程式複製後貼到 [自訂區塊內容] 的位置

再將這版位從 [版位暫存區] 拖拉到你的側欄1或是側欄2,最後按下右下角的[儲存版面]即可.
(類似下圖)

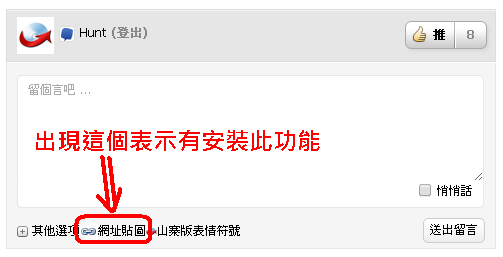
回到文章留言處....

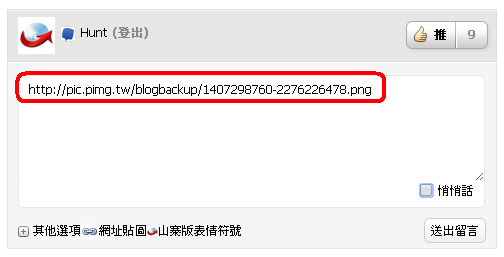
將來格友只需要在你的文章留言處貼上圖片網址

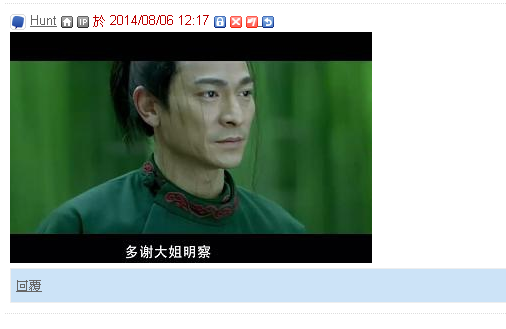
送出留言後,就能直接看到圖片囉~

以上....安裝上有問題或是失敗的再跟我說吧
本文引用自blogbackup - 痞客邦文章留言貼圖







 留言列表
留言列表
