close

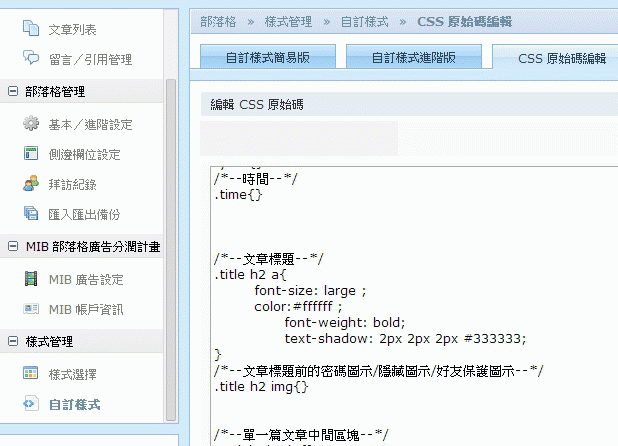
對我來說,標題的字型設定是非常重要的,因為那涉及到整個部落格給人家的設計感。感謝痞客邦有這麼彈性的設計空間,讓我們使用CSS語法,就可以設計出各式各樣的字體樣式。以文章標題來說,如果我們要設計成陰影字型,就像是我們這個部落格一樣,很簡單,記得要使用教學型樣式中的滿版版型--2,使自訂樣式中CSS語法設計,然後找到文章標題處,加入如下的設定:
text-shadow: 2px 2px 2px #333333
這樣子的格式,就是陰影字型了。前面三個數字(1px)指的是不同方向的陰影程度(點數),#後面則是16進位的RGB數字,大家可以使用不同的數值,看看效果如何喔!

文章標籤
全站熱搜







 留言列表
留言列表
